前面的文章笔者讲解了QPushButton,这种按钮也是比较常用的,接下来讲解几种使用频率相对较少的按钮:QRadioButton, QCheckBox, QToolButton。
2.1 QRadioButton
QRadioButton顾名思义叫单选按钮,只有True和False两种状态。
为何叫单选按钮,是因为一个域中只能有一个单选按钮被选择。可以使用QGroupBox来划分一个域,当然还可以使用QButtonGroup来区分。
QRadioButton继承QAbstractButton,QRadioButton的常用方法如下:
| 方法 | 描述 |
|---|---|
| setChecked() | 设置按钮是否已经被选中,如果设置True,则表示按钮将保持已点击和释放状态 |
| toggle() | 在按钮状态之间进行切换 |
| isChecked() | 返回按钮的状态,返回值为True或者False |
| setText() | 设置按钮的显示文本 |
| text() | 返回按钮的显示文本 |
| toggled.connect(fun) | 按钮状态改变时触发槽函数 |
打开或关闭按钮,都会发出toggled()信号,可以添加相应的槽函数来根据按钮不同状态做一些是事情。
接下来就通过实例来进一步学习QRadioButton。
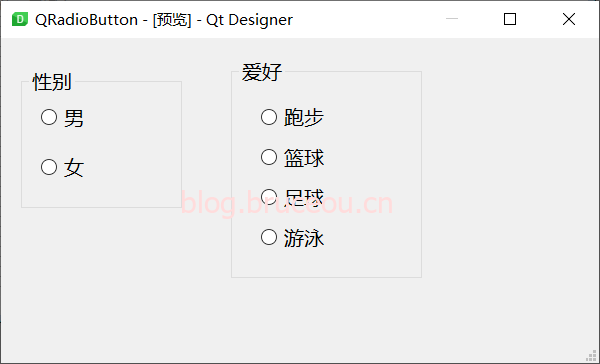
首先使用QT Designer拖几个控件,效果如下:

然后将其转为Python代码。
# pyuic5 -o ui_mainpage.py ui_mainpage.ui关于如何使用QT Designer实现UI界面,请参看笔者博文:
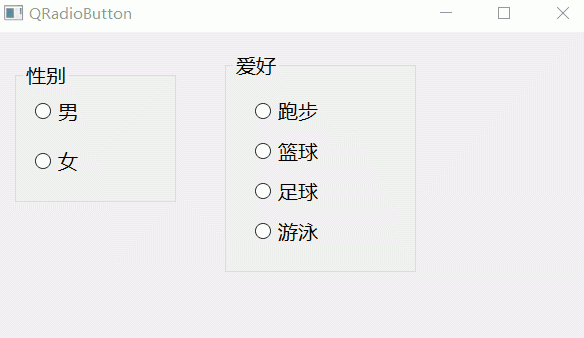
在前面的基础上运行代码,不添加任何逻辑。

可以看到,默认没有选择任何一个按钮,在一个域中只能选择一个按钮。
好了,接下来就来实现具体的逻辑。
# -*- coding: utf-8 -*-
"""
@file mainMainpage.py
@author BruceOu
@version V1.0
@date 2021-11-21
@blog https://blog.bruceou.cn/
@Official Accounts 嵌入式实验楼
@brief MainWindow
"""
from PyQt5 import QtWidgets
from PyQt5.QtGui import QGuiApplication, QIcon
from PyQt5.QtWidgets import QApplication, QWidget, QMessageBox, QButtonGroup
from ui.ui_mainpage import Ui_MainWindow
## MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
#init
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setWindowTitle('QRadioButton')
self.setupUi(self)
self.show()
## 设置按钮
self.radioButtonMale.setChecked(True) ## 设置默认被选中
self.radioButtonMale.setIcon(QIcon("./images/Male.ico"))
self.radioButtonMale.setShortcut("Ctrl+M")
self.radioButtonFemale.setIcon(QIcon("./images/Female.ico"))
self.radioButtonFemale.setShortcut("Ctrl+F")
## 新建 QButtonGroup
self.bg1 = QButtonGroup(self)
self.bg1.addButton(self.radioButtonMale, 11)
self.bg1.addButton(self.radioButtonFemale, 12)
self.bg2 = QButtonGroup(self)
self.bg2.addButton(self.radioButtonRun, 21)
self.bg2.addButton(self.radioButtonBasketball, 22)
self.bg2.addButton(self.radioButtonFootball, 23)
self.bg2.addButton(self.radioButtonSwim, 24)
#######################################################################
## 方式一
# self.radioButtonMale.clicked.connect(self.radio_button_clicked)
# self.radioButtonFemale.clicked.connect(self.radio_button_clicked)
## 方式二
self.bg1.buttonClicked.connect(self.radio_button_toggled)
self.bg2.buttonClicked.connect(self.radio_button_toggled)
def radio_button_clicked(self):
"""
Brief
----------
radio button cliecked
Parameters
----------
None
Returns
----------
None
"""
if self.radioButtonMale.isChecked():
QMessageBox.about(self, "性别", "你选择了‘男’")
else:
QMessageBox.about(self, "性别", "你选择了‘女’")
def radio_button_toggled(self):
"""
Brief
----------
radio button toggled
Parameters
----------
None
Returns
----------
None
"""
sender = self.sender()
if sender == self.bg1:
if self.bg1.checkedId() == 11:
QMessageBox.about(self, "性别", "你选择了‘男’")
else:
QMessageBox.about(self, "性别", "你选择了‘女’")
elif sender == self.bg2:
if self.bg2.checkedId() == 21:
QMessageBox.about(self, "爱好", "你选择了‘跑步’")
elif self.bg2.checkedId() == 22:
QMessageBox.about(self, "爱好", "你选择了‘篮球’")
elif self.bg2.checkedId() == 23:
QMessageBox.about(self, "爱好", "你选择了‘足球’")
elif self.bg2.checkedId() == 24:
QMessageBox.about(self, "爱好", "你选择了‘游泳’")
def closeEvent(self, event):
"""
Brief
----------
Close Event
Parameters
----------
event
Returns
----------
None
"""
event.accept()【完整代码参考附件1.QRadioButton】
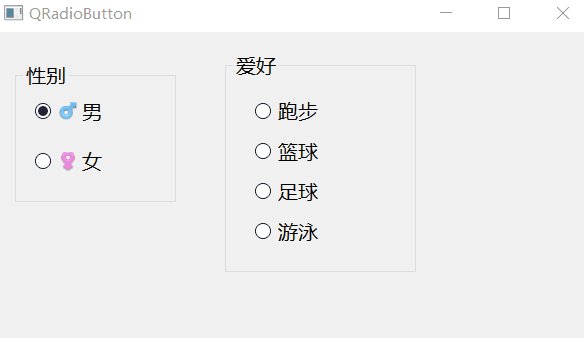
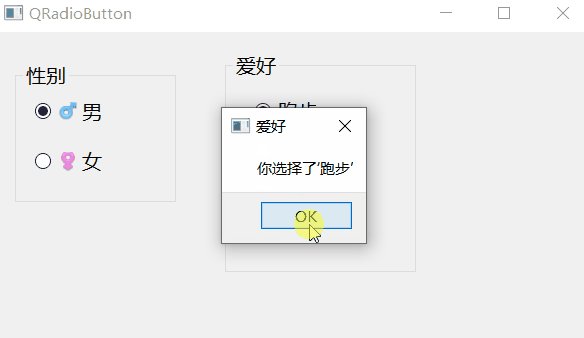
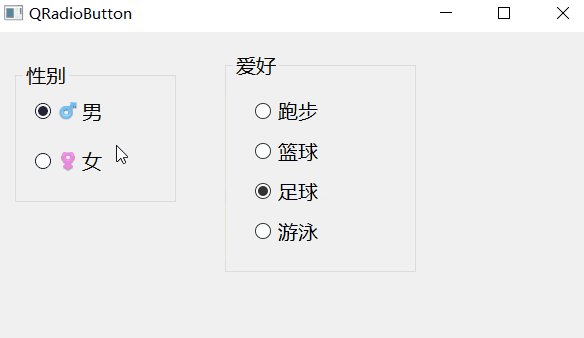
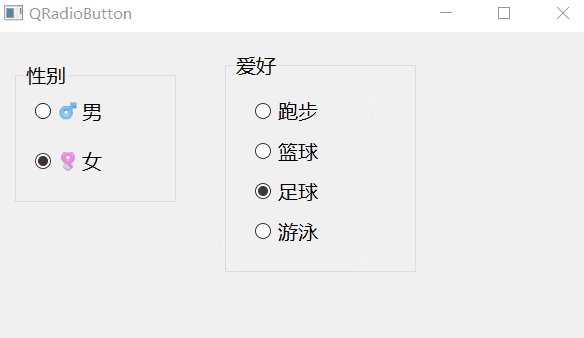
结果如下:

上述代码中使用QButtonGroup来区分不同的域,首先使用self.sender()函数将信号的产生对象送过来。然后根据checkedId()去获得这个按钮的id号,通过id号的判断我们到底是点了哪个单选按钮。当然可用QGroupBox来区分,然后根据ischecked 进行是否勾选按钮。
值得注意的是,如果这里直接使用QRadioButton的toggled,这里就不能用sender()简单获取对象,因为在一个域中选择一个按钮时,另外的按钮也会触发槽函数。也就是下面的代码:
self.radioButtonMale.toggled.connect(self.radio_button_toggled)
self.radioButtonFemale.toggled.connect(self.radio_button_toggled)
def radio_button_toggled(self):
"""
Brief
----------
radio button toggled
Parameters
----------
None
Returns
----------
None
"""
sender = self.sender()
if sender == self.radioButtonMale:
QMessageBox.about(self, "性别", "你选择了‘男’")
else:
QMessageBox.about(self, "性别", "你选择了‘女’")以上代码是不能得到我们想要的结果的。
2.2 QCheckBox
QCheckBox是复选按钮,和QRadioButton不同的是,在一个域中,可以同时选择多个按钮,因此才叫复选按钮,但也只有True和False两种状态。
QCheckBox继承QAbstractButton,QCheckBox的常用方法和QRadioButton差不多。
下面还是来个例子吧。
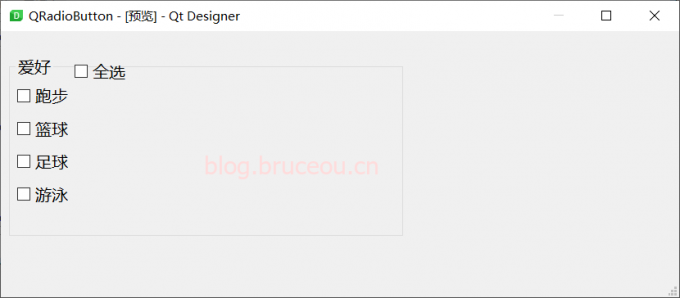
还是使用QT Designer拖几个控件,效果如下:

核心代码如下:
# -*- coding: utf-8 -*-
"""
@file mainMainpage.py
@author BruceOu
@version V1.0
@date 2021-11-21
@blog https://blog.bruceou.cn/
@Official Accounts 嵌入式实验楼
@brief MainWindow
"""
from PyQt5 import QtWidgets
from PyQt5.QtGui import QGuiApplication, QIcon
from PyQt5.QtWidgets import QApplication, QWidget, QMessageBox, QButtonGroup
from PyQt5.QtCore import Qt
from ui.ui_mainpage import Ui_MainWindow
## MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
#init
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setWindowTitle('QRadioButton')
self.setupUi(self)
self.show()
## 设置按钮
self.checkBoxRun.setChecked(True) ## 设置默认被选中
self.checkBoxRun.setIcon(QIcon("./images/Run.ico"))
self.checkBoxBasketball.setIcon(QIcon("./images/Basketball.ico"))
self.checkBoxFootball.setIcon(QIcon("./images/Football.ico"))
self.checkBoxSwim.setIcon(QIcon("./images/Swim.ico"))
#######################################################################
self.checkBoxRun.stateChanged.connect(self.check_box_state)
self.checkBoxBasketball.stateChanged.connect(self.check_box_state)
self.checkBoxFootball.stateChanged.connect(self.check_box_state)
self.checkBoxSwim.stateChanged.connect(self.check_box_state)
self.checkBoxAll.clicked.connect(self.check_box_all)
self.checkBoxAll.setIcon(QIcon("./images/all.ico"))
def check_box_all(self):
"""
Brief
----------
check box all
Parameters
----------
None
Returns
----------
None
"""
if self.checkBoxAll.checkState() == Qt.Checked:
self.checkBoxRun.setChecked(True)
self.checkBoxBasketball.setChecked(True)
self.checkBoxFootball.setChecked(True)
self.checkBoxSwim.setChecked(True)
elif self.checkBoxAll.checkState() == Qt.Unchecked:
self.checkBoxRun.setChecked(False)
self.checkBoxBasketball.setChecked(False)
self.checkBoxFootball.setChecked(False)
self.checkBoxSwim.setChecked(False)
def check_box_state(self):
"""
Brief
----------
check box State
Parameters
----------
None
Returns
----------
None
"""
sender = self.sender()
if self.checkBoxRun == sender:
if self.checkBoxRun.checkState() == Qt.Checked:
QMessageBox.about(self, "爱好", "你选择了‘跑步’")
else:
QMessageBox.about(self, "爱好", "你取消了‘跑步’")
elif self.checkBoxBasketball == sender:
if self.checkBoxBasketball.checkState() == Qt.Checked:
QMessageBox.about(self, "爱好", "你选择了‘篮球’")
else:
QMessageBox.about(self, "爱好", "你取消了‘篮球’")
elif self.checkBoxFootball == sender:
if self.checkBoxFootball.checkState() == Qt.Checked:
QMessageBox.about(self, "爱好", "你选择了‘足球’")
else:
QMessageBox.about(self, "爱好", "你取消了‘足球’")
elif self.checkBoxSwim == sender:
if self.checkBoxSwim.checkState() == Qt.Checked:
QMessageBox.about(self, "爱好", "你选择了‘游泳’")
else:
QMessageBox.about(self, "爱好", "你取消了‘游泳’")
def closeEvent(self, event):
"""
Brief
----------
Close Event
Parameters
----------
event
Returns
----------
None
"""
event.accept()【完整代码参考附件2.QCheckBox】
这里可以使用clicked连接槽函数,还可以使用toggled连接槽函数。
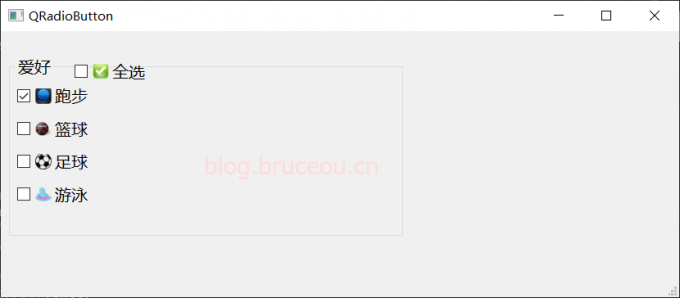
结果如下所示:

2.3 QToolButton
QToolButton工具按钮,一般在工具栏中显示,工具栏中的工具按钮一般只显示图标,供用户快捷的使用一些功能,它也继承自QAbstractButton,QtoolButton和其他按钮的基本方法差不多。
还是使用QT Designer拖几个控件,效果如下:

这里只是拖了一个QToolButton。
核心逻辑代码如下:
# -*- coding: utf-8 -*-
"""
@file mainMainpage.py
@author BruceOu
@version V1.0
@date 2021-11-21
@blog https://blog.bruceou.cn/
@Official Accounts 嵌入式实验楼
@brief MainWindow
"""
from PyQt5 import QtWidgets
from PyQt5.QtGui import QGuiApplication, QIcon, QDesktopServices
from PyQt5.QtWidgets import QApplication, QWidget, QMessageBox, QButtonGroup, QToolButton, QMenu, QAction
from PyQt5.QtCore import Qt,QUrl
from ui.ui_mainpage import Ui_MainWindow
## MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
#init
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setWindowTitle('QRadioButton')
self.setupUi(self)
self.show()
self.toolButton.setToolButtonStyle(Qt.ToolButtonTextBesideIcon)
self.toolButton.setToolTip('选择分享方式')
self.toolButton.setPopupMode(QToolButton.MenuButtonPopup)
self.toolButton.setText('分享')
self.toolButton.setIcon(QIcon('icon/bank.ico'))
self.toolButton.setAutoRaise(True)
# self.toolButton.setArrowType(Qt.DownArrow)
## add menu
menu = QMenu(self)
self.qqAct = QAction(QIcon('images/qq.ico'),'QQ', self)
self.wechatAct = QAction(QIcon('images/wechat.ico'),'微信', self)
self.weiboAct = QAction(QIcon('images/weibo.ico'),'微博', self)
self.githubAct = QAction(QIcon('images/github.ico'),'Github', self)
menu.addAction(self.qqAct)
menu.addAction(self.wechatAct)
menu.addSeparator() ## 添加分割线
menu.addAction(self.weiboAct)
menu.addAction(self.githubAct)
self.toolButton.setMenu(menu)
self.qqAct.triggered.connect(self.click_triggered)
self.wechatAct.triggered.connect(self.click_triggered)
self.weiboAct.triggered.connect(self.click_triggered)
self.githubAct.triggered.connect(self.click_triggered)
def click_triggered(self):
if self.sender() == self.qqAct:
QDesktopServices.openUrl(QUrl('https://www.qq.com/'))
elif self.sender() == self.wechatAct:
QDesktopServices.openUrl(QUrl('https://weixin.qq.com/'))
elif self.sender() == self.weiboAct:
QDesktopServices.openUrl(QUrl('https://www.sina.com.cn/'))
else:
QDesktopServices.openUrl(QUrl('https://github.com/'))
def closeEvent(self, event):
"""
Brief
----------
Close Event
Parameters
----------
event
Returns
----------
None
"""
event.accept()下卖弄简单分析一下代码。
self.toolButton.setToolButtonStyle(Qt.ToolButtonTextBesideIcon)该属性保持工具按钮是仅显示图标,仅显示文本,还是显示图标旁边/下方的文本。默认是Qt.ToolButtonIconOnly。要使工具按钮的样式遵循系统设置,请将此属性设置为Qt.ToolButtonFollowStyle。 在Unix上,将使用来自桌面环境的用户设置。 在其他平台上,Qt.ToolButtonFollowStyle只意味着图标。
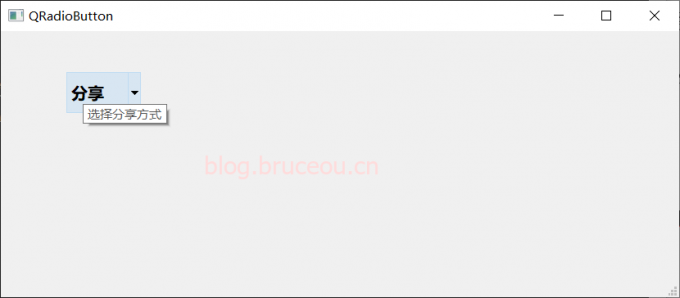
self.toolButton.setToolTip('选择分享方式')setToolTip的作用就是增加一个小贴士,当鼠标移动到按钮的时候就会显示信息,效果如下:

self.toolButton.setPopupMode(QToolButton.MenuButtonPopup)setPopupMode表示设置菜单的弹出模式,其属性如下:
| 属性 | 描述 |
|---|---|
| QToolButton.DelayedPopup | 延时一段时间再打开 |
| QToolButton.MenuButtonPopup | 添加一个箭头,指示菜单是否存在 |
| QToolButton.InstantPopup | 五无延时,立刻打开,点击不发送点击信号 |
可通过setPopupMode(QToolButton.ToolButtonPopupMode)函数来设置菜单的模式
self.toolButton.setAutoRaise(True)此属性保持是否启用自动升起。默认是禁用的(即False),这个属性也就是设置鼠标移动到按钮上是否高亮。
self.toolButton.setArrowType(Qt.DownArrow)QToolButton 可以通过setArrowType(Qt.ArrowType)设置箭头图标,即是显示一个箭头的按钮,参数是一个枚举类型,用来指定箭头的样式,其属性如下:
| 枚举 | 含义 |
|---|---|
| Qt.NoArrow | 无箭头 |
| Qt.UpArrow | 上箭头 |
| Qt.DownArrow | 下箭头 |
| Qt.LeftArrow | 左箭头 |
| Qt.RightArrow | 右箭头 |
最后来演示下效果。

点击相应的选项,就可跳转到相应的官网。
【完整代码参考附件3.QToolButton】
参考:
https://doc.qt.io/qt-5/qtoolbutton.html
资源获取方法
1.扫描下面二维码,关注公众号[AI实验楼]
2.在公众号回复关键词[PyQt5]获取资料提取码

欢迎访问我的网站
BruceOu的哔哩哔哩
BruceOu的主页
BruceOu的博客
BruceOu的CSDN博客
BruceOu的简书
BruceOu的知乎
